We all love chat.openai.com, but... It's TERRIBLY laggy, has daily limits, and is only accessible through an archaic web interface.
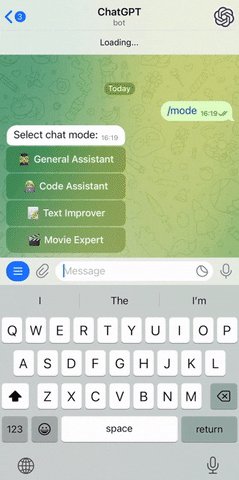
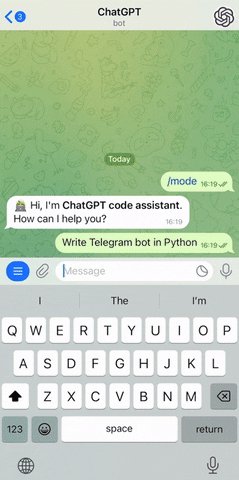
This repo is ChatGPT re-created as Telegram Bot. And it works great.
You can deploy your own bot, or use mine: @chatgpt_karfly_bot
- Low latency replies (it usually takes about 3-5 seconds)
- No request limits
- Message streaming (watch demo)
- GPT-4 and GPT-4 Turbo support
- GPT-4 Vision support
- Group Chat support (/help_group_chat to get instructions)
- DALLE 2 (choose 👩🎨 Artist mode to generate images)
- Voice message recognition
- Code highlighting
- 15 special chat modes: 👩🏼🎓 Assistant, 👩🏼💻 Code Assistant, 👩🎨 Artist, 🧠 Psychologist, 🚀 Elon Musk and other. You can easily create your own chat modes by editing
config/chat_modes.yml - Support of ChatGPT API
- List of allowed Telegram users
- Track $ balance spent on OpenAI API
- 21 Apr 2023:
- DALLE 2 support
- Group Chat support (/help_group_chat to get instructions)
- 10 new hot chat modes and updated chat mode menu with pagination: 🇬🇧 English Tutor, 🧠 Psychologist, 🚀 Elon Musk, 📊 SQL Assistant and other.
- 24 Mar 2023: GPT-4 support. Run
/settingscommand to choose model - 15 Mar 2023: Added message streaming. Now you don't have to wait until the whole message is ready, it's streamed to Telegram part-by-part (watch demo)
- 9 Mar 2023: Now you can easily create your own Chat Modes by editing
config/chat_modes.yml - 8 Mar 2023: Added voice message recognition with OpenAI Whisper API. Record a voice message and ChatGPT will answer you!
- 2 Mar 2023: Added support of ChatGPT API.
- 1 Aug 2023: Added OpenAI API Base to config (useful while using OpenAI-compatible API like LocalAI)
- 15 Nov 2023: Added support of GPT-4 Turbo
- 2 Apt 2024: Added GPT-4 Vision support
/retry– Regenerate last bot answer/new– Start new dialog/mode– Select chat mode/balance– Show balance/settings– Show settings/help– Show help
-
Get your OpenAI API key
-
Get your Telegram bot token from @BotFather
-
Edit
config/config.example.ymlto set your tokens and run 2 commands below (if you're advanced user, you can also editconfig/config.example.env):mv config/config.example.yml config/config.yml mv config/config.example.env config/config.env
-
🔥 And now run:
docker-compose --env-file config/config.env up --build
You can be in this list:
-
LilRocco. Donation: 11000$ (!!!)
-
Mr V. Donation 250$
-
unexpectedsunday. Donation: 150$
-
Sem. Donation: 100$
-
Miksolo. Donation: 81$
Message: Thank you. Using this docker container every day! Actually created the same project but its good to see that this one is being supported often. Will continue using it! Good architecture choices made in the code 💪!
-
Ryo. Donation: 80$
-
Ilias Ism. Donation: 69$
Message: I wanted to thank you for your amazing code! It helped me start my own Telegram ChatGPT bot and add a bunch of cool features. I really appreciate your hard work on this project. For anyone interested in trying my bot, feel free to check it out here: magicbuddy.chat 🤖 Thanks again! 😊
-
Sebastian. Donation: 55$
-
Alexander Zimin. Donation: 50$
-
Kbaji20. Donation: 30$
-
Hans Blinken. Donation: 10$
- Main contributor: @karfly
- Father.Bot.